Productpagina’s zijn misschien wel de belangrijkste pagina’s in je webshop. Klanten die Googlen op een productnaam komen waarschijnlijk direct via deze pagina’s je shop binnen. Een goede productpagina dient dan ook meerdere doelen: goede titels en productomschrijvingen dragen bij aan de vindbaarheid van je shop, met uitgebreide informatie, goede productafbeeldingen en video’s voorkom je retouren en met de juiste inrichting en vormgeving verhoog je de conversie en daarmee de omzet in je webshop.
In dit artikel ontleden we alle onderdelen en presenteren we de anatomie van de perfecte productpagina.
Net als bij het menselijk lichaam, is de kop van een productpagina, oftewel de titel van het product, één van de belangrijkste onderdelen. Deze titel komt terug in de url van de pagina en wordt als belangrijkste kop (een zogenaamde H1-tag) bovenaan de pagina geplaatst. Zowel de woorden in de url als in de H1 worden door Google extra zwaar gewogen in het bepalen van de belangrijkste zoekwoorden voor deze pagina. Zorg daarom dat de belangrijkste woorden in de producttitel zijn verwerkt.

Wist je dat je meer kunt verkopen door je producten slim te prijzen? Deze tactiek wordt strategisch prijzen genoemd en is een oude verkooptruc die al jaren in de retail wordt toegepast (bij Albert Heijn kost tenslotte nooit iets precies €5,00 of € 10,00 maar altijd € 4,99 of € 9,99). Het komt er vooral op neer dat producten met veel negens in de prijs beter verkopen dan producten met een ronde prijs. Waarom dit zo is weet niemand precies. Er ligt een bijzonder gecompliceerd psychologisch proces aan ten grondslag maar de toepassing is simpel: komt de berekening van de verkoopprijs uit op € 6,27 dan kun je er rustig € 6,99 van maken.
![]()
Naast het maffe verschijnsel met betrekking tot de negens in de prijs is het ook meerdere malen aangetoond dat afgeprijsde producten de verkoop stimuleren. Dit is vrij eenvoudig te verklaren vanuit de gedachte dat de klant het gevoel krijgt te maken te hebben met een speciale en mogelijk tijdelijke actie. De korting triggert het ‘nu of nooit’-gevoel bij de klant wat hem over de streep trekt in de koopbeslissing.
Zorg dus dat het lijkt alsof je product is afgeprijsd door een korting in te stellen (of je ooit daadwerkelijk het product voor de prijs zonder korting aanbiedt is niet van belang) en let erop dat de uiteindelijk prijs veel negens bevat.
Niets schrikt klanten meer af dan producten die niet op voorraad zijn. ‘Niet op voorraad’ is synoniem met ‘niet leverbaar’ of ‘langere levertijd’. Dit zijn beide associaties die je te allen tijde wilt voorkomen. Let er dus op dat de producten die je verkoopt ook gemarkeerd zijn als ‘Op voorraad’.
Lees het artikel ‘Voorraadbeheer instellen’ om deze functie te activeren en op de juiste wijze in te stellen. Achter de voorraadstatus kan de levertijd worden vermeld. Lange levertijden zijn een andere beruchte conversiekiller. Webshops hebben ten opzichte van stenen winkels nog altijd het nadeel dat de klant moet wachten op zijn bestelling. Zorg dus voor een zo kort mogelijke levertijd. In het veld ‘Levertijd’ in het tabblad Specificaties bij een product kun je de levertijd invoeren en opslaan.
![]()
De ‘In winkelwagen’-knop kun je zelf vormgeven via het ontwerpmenu. Misschien vind jij het mooi als deze knop niet opvalt en heb je hem dezelfde kleur gegeven als de achtergrond. Dat is niet verstandig. Dit is de belangrijkste knop in je shop omdat daarmee een bestelling wordt gestart. Je wilt natuurlijk niet dat de klant deze over het hoofd ziet. Tevens is bewezen dat een opvallende knop onbewust uitnodigt erop te klikken. Geef de knop dus een afwijkende en opvallende kleur.
![]()
Je kunt de knop vormgeven via Ontwerp aanpassen > Bewerk huidig ontwerp. In het ontwerpmenu ga je naar Producten > Detailpagina. In het vakje ‘Achtergrond’ onder het kopje ‘Bestelknop’ kun je de kleur wijzigen.
Hoe meer informatie je vermeldt over een product des te kleiner de kans dat het retour wordt gezonden. Bij de specificaties kun je alle kenmerken van het product vermelden zoals afmetingen, kleuren, materialen etc. Je kunt de standaard specificaties invoeren en aanpassen in het tabblad ‘Specificaties’ bij het product. Als je meer kenmerken wilt tonen kun je een kenmerkset maken en koppelen.

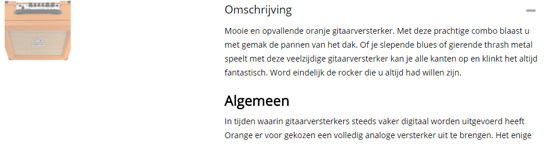
Zoekmachines houden van tekst en dan vooral van goedgeschreven, uitgebreide en informatieve teksten. Een droge opsomming van de eigenschappen van het product is niet genoeg. De gemiddelde klant zal het ook prettig vinden om in een verhalend tekstje te lezen waarom dit product de beste keus is. Schrijf dus een goede productomschrijving. Mik daarbij op rond de 300 - 350 woorden. Kopieer vooral niet de tekst van een andere website en gebruik ook niet een generieke tekst die je leverancier aanlevert. De kans is groot dat deze tekst reeds eerder op internet is gepubliceerd en dan verdwijnt jouw pagina op grond van duplicate content in de onderste regionen van de zoekresultaten.

Show, don’t tell is een veelgehoorde slogan in de sales en marketing. Een beeld zegt meer dan 1000 (of in ons geval 350) woorden. Zorg dus voor goede productafbeeldingen (meervoud!). Een goede productafbeelding is niet te klein (hanteer 800x 600 pixels als minimale afmeting) en toont het product zo aantrekkelijk mogelijk (voorkom lelijk geflitste foto’s en rommelige achtergronden). Let er ook op dat de bestandsnamen de belangrijke zoekwoorden bevatten en niet de naam die de camera aan de foto geeft, dus niet ‘IMG203.jpg’, maar ‘hippe-roze-zomerjurk.jpg’.

Heb je zelf productfilmpjes gemaakt of zijn er op YouTube leuke filmpjes over het product te vinden? Zet ze erbij. Zowel klanten als zoekmachines waarderen dergelijke verrijkingen van de pagina enorm. Lees het artikel ‘YouTube-filmpje aan een product toevoegen’ om te lezen hoe je filmpjes op de pagina kunt invoegen.

Onderaan iedere productpagina kun je verschillende social media-knoppen invoegen. Via deze knoppen kunnen bezoekers het product via de diverse sociale netwerken delen met hun vrienden, volgers, connecties, etc. Je bent misschien geneigd hier alleen de knoppen te tonen van de netwerken waar je zelf actief op bent, maar dat is een gemiste kans. Misschien zijn jouw klanten wel heel actief op een ander platform en willen ze graag jouw producten daar delen. Op die manier maken ze gratis reclame voor jouw webshop. Voeg dus alle beschikbare knoppen toe.
Ondanks de matige populariteit van het platform is Google+ wel een belangrijk medium aangezien iedere +1 van een pagina door Google wordt beschouwd als een link naar de pagina. De hoeveelheid links van andere sites naar jouw webshop is van grote invloed op de positie van je shop in de organische zoekresultaten van Google. Iedere plus zorgt er dus weer voor dat jouw shop kan stijgen.
![]()
Je vindt de instellingen van de social media-knoppen onder Instellingen > Webshop en dan in het tabblad ‘Social media’.
Tot slot is het slim om de verzendkosten duidelijk te vermelden bij het product. Kosten die pas in het winkelmandje worden vermeld leiden onherroepelijk tot verlaten winkelwagentjes en gemiste bestellingen. Vermeld de verzendkosten dus duidelijk onderaan iedere pagina. Bied je gratis retourzenden? Dat is tegenwoordig een doorslaggevende factor in de beslissing een bestelling te plaatsen. Vermeld dit ook duidelijk bij ieder product.

Wanneer je iets plaatst in de sectie ‘Onderkant’ op een pagina wordt dit automatisch op iedere pagina getoond. Op deze manier kun je zaken als verzendkosten en retourvoorwaarden heel makkelijk op iedere pagina vermelden. Je vindt deze sectie via Paginabeheer > Pagina-overzicht, klik op ‘Bewerken’ bij een willekeurige pagina, scroll naar beneden tot je het kopje ‘Onderkant’ tegenkomt en klik op ‘Nieuw pagina-element’ om tekst of dynamische content toe te voegen.